コンテンツの余白を設定
margin padding
margin paddingを使用します。CSS(スタイルシート)は2種類、8通りの方法が設定できます。数字の記載数で指定場所が変わります。
- margin:1em; ⇒ 上 右 下 左 (1em)
- margin:1em 0.5em; ⇒ 上下(1em)右左(0.5em)
- margin:1em 0.5em 1.5em; ⇒ 上(1em)右左(0.5em)下(1.5em)
- margin:1em 0.5em 1.5em 0.7em; ⇒ 上 右 下 左
個別に指定
- margin-top:1em; ⇒ 上(1em)
- margin-right:1em; ⇒ 右(1em)
- margin-bottom:1em; ⇒ 下(1em)
- margin-left:1em; ⇒ 左(1em)
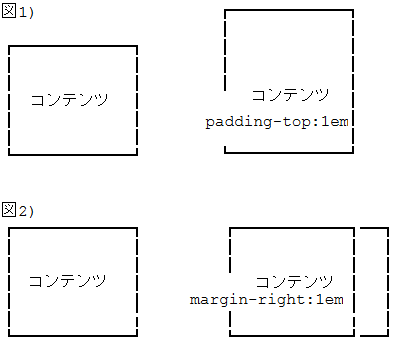
※ paddingも同じ使い方です。違いは以下を参考にしてください。

- padding ⇒ コンテンツの余白の値(中)を調節します。
- margin ⇒ コンテンツの余白の値(外)を調節します。
テーブルで見ると
テーブルの余白で見ると以下のようになります。
| セル1 | セル2 |
| セル3 | セル4 |
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
- cellspacing = margin
- cellpadding = padding
| セル1 | セル2 |
| セル3 | セル4 |
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■HTML5
<table>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■CSS
table{border:1px solid #000000; border-collapse:separate; border-spacing:10px; width:500px;}
<table>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■CSS
table{border:1px solid #000000; border-collapse:separate; border-spacing:10px; width:500px;}
| セル1 | セル2 |
| セル3 | セル4 |
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■HTML5
<table>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■CSS
table{border:1px solid #000000; border-collapse:collapse; border-spacing:0px; width:500px;}
td{padding:10px;}
<table>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
■CSS
table{border:1px solid #000000; border-collapse:collapse; border-spacing:0px; width:500px;}
td{padding:10px;}
- border-collapse:collapse = テーブル隣接セルの枠線を重ねる
- border-collapse:separate =テーブル隣接セルの間隔をあける
コンテンツの余白を設定、margin padding。パソコン付属のテキストエディタを利用した、初心者向け無料ホームページ作成方法の解説。無料hp作成の参考に!
Top >> 無料 ホームページ作成
Access Ranking!