応用編
ホームページ作成(無料)
Pickup
複数ページ
応用編では、複数ページとリンクの使い方を紹介しています。
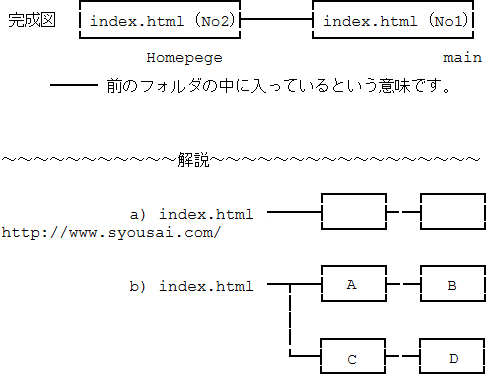
Lesson6 リンクの説明
リンクの説明をする前に、わかりやすいように準備をしましょう。
新規フォルダを2つ作成して、フォルダ名を「 Homepage 」「 main 」に名前を変更してください。
◇ 新規フォルダ作成手順
デスクトップでマウス右クリック ⇒ 新規作成 ⇒ フォルダ
◇ 手順と同じように2枚目の複数ページを作成してください。
- mainフォルダにindex.html(No1)を入れます。
- 新たにHTMLコードNo2をコピー、名前を「 index.html 」にしてください。
- 2.で作成したindex.html(No2)をHomepageフォルダに入れます。
- 2.で作成したindex.html(No2)をダブルクリック。

◇ 他のサイトに移動するリンク
<a href="https://www.syousai.com/">~</a>
<a href="~">~</a> ~部分にアドレス http:// から記載します。
◇ 自分のサイト内を移動するリンク
- 1. 同じフォルダの場合
- <a href="移動ページ名">~</a>
- 2. 一階層上に移動する場合 ( 例:B から A
- <a href="../移動ページ名">~</a>
- 3. 一階層下に移動する場合 ( 例:C から D
- <a href="移動するフォルダ名/移動ページ名">~</a>
リンクを貼るページから見て使い分けます。
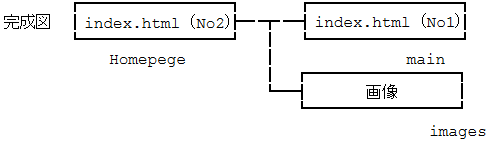
Lesson7 画像の説明
次は画像の使い方を覚えておきましょう。画像提供サイトは、HP素材(無料)にオススメを紹介しています。
◇ 下の手順で、完成図のように作成してみてください。
- フォルダを1つ作成し「 images 」に名前変更、画像を中に入れます。
- imagesフォルダをHomepageフォルダに入れてください。
 ~~~~~~~~~~~解説~~~~~~~~~~~~~~~~~
~~~~~~~~~~~解説~~~~~~~~~~~~~~~~~
記載方法
<img src="images/画像の名前" width="" height="" border="0" alt="">
画像には、width height altを設定しましょう。画像プロパティで確認します。(画像アイコン上でマウス右クリック)
- width ⇒ 画像の横幅
- height ⇒ 画像の縦幅
- alt ⇒ 画像が表示されなかったとき文字が表示されます。
※ 意味のない画像の時は ⇒ alt="" 空白で問題ありません。
images/~" ⇒ ~部分に画像の名前を記入します。
「images」は任意のフォルダ名です。同じフォルダに画像があれば、画像の名前だけになります。
また、上の図のindex.html(No1)でimagesの中の画像を利用する場合は、「 ../images/画像の名前 」となります。
画像にリンクを貼ることもできます。下のリンク画像を試してみましょう。
Lesson8 リンク画像の設定
あとは、上記の応用です。
記載方法
<a href=""><img src="" width="" height="" border="0" alt=""></a>
他のサイトに移動する場合は、「 http:// 」から記入します。
リンク画像はアドレスを先に記載し、その後に画像の場所を記載します。注意点は最後に</a>が記載されます。以上でリンク画像が機能します。
target="_blank" ⇒ 新しいウィンドウでリンク先が開きます。
次は、ホームページに記載しておいた方が良い情報を紹介しています。
次のページ >> 情報編
応用編、複数ページ。パソコン付属のテキストエディタを利用した、初心者向け無料ホームページ作成方法の解説。無料hp作成の参考に!
Top >> 無料 ホームページ作成
Access Ranking!