外部スタイルシート
ホームページ作成(無料)
Pickup
仕上げ
外部スタイルシートで、最後の仕上げをしましょう。HTMLNo4ソースを表示してください。
ブラウザの表示画面を覚えておいてください。仕上げを行いましょう。
01.<style type="text/css">
02.<!--
03.body { text-align: center }
04.a:link { color: #0000cd }
05.a:visited { color: #800080 }
06.a:hover { color: #fffacd; background-color: #d2b48c }
07.a:active { color: #ffffff }
08.div.a { width: 700px;}
09.p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
10.td.c { border: #3cb371 5px dashed; text-align: center }
11.td.d { background-color: #008000; border-color: #008000; color: #ffffff; text-align: center; font-size:x-small }
12.td.e { background-color: #3cb371; border-color: #3cb371; text-align: center; font-size:x-small }
13.-->
14.</style>
02.<!--
03.body { text-align: center }
04.a:link { color: #0000cd }
05.a:visited { color: #800080 }
06.a:hover { color: #fffacd; background-color: #d2b48c }
07.a:active { color: #ffffff }
08.div.a { width: 700px;}
09.p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
10.td.c { border: #3cb371 5px dashed; text-align: center }
11.td.d { background-color: #008000; border-color: #008000; color: #ffffff; text-align: center; font-size:x-small }
12.td.e { background-color: #3cb371; border-color: #3cb371; text-align: center; font-size:x-small }
13.-->
14.</style>
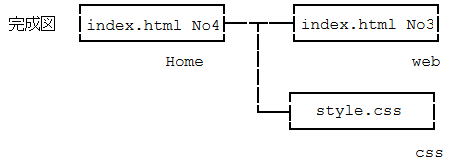
◇ 完成図と同じように作成してみてください。
- テキストエディタを新規に作成し、「 style.css 」に名前を変更。
- 上と同じ部分の01. 02. 13. 14.をソースから削除。
- 03.~12.まで切り取り、style.cssの画面に貼り付け。
- フォルダを新規に作成し、名前を「 css 」としてください。
- cssフォルダにstyle.cssを入れ、cssをHomeフォルダの中に入れます。

完成後、index.html(No4)のブラウザ更新ボタンを押してください。
先ほどと同じように表示されましたか?
成功するとまったく同じように表示されます。「何か違う」と思われた方は、もう1度HTMLコードNo4をコピーしてやり直してみましょう。
最後に
最後に、style.cssは外部スタイルシートと呼ばれています。
スタイルシートは外部に置く方法、テキストの上に記載する方法、直接記載する方法の3種類があります。3種類とも表示のされかたは一緒です。
読み込む順番は決まっています。外部、テキスト上、直接の順番です。
3種類を一緒に使う事もできますが、外部に置く方法が推薦されています。1枚のスタイルシートで全てのページに使用できます。
今回「style.css」としましたが、拡張子.cssなら好きな単語で平気です。
ホームページ作成に必要なことは以上で終了です。
後はコンテンツを充実させ、素敵なホームページを作成してください。作成に関する質問・疑問などありましたら回答コーナーを活用してください。
次のページ >> 公開
外部スタイルシート、仕上げ。パソコン付属のテキストエディタを利用した、初心者向け無料ホームページ作成方法の解説。無料hp作成の参考に!
Top >> 無料 ホームページ作成
Access Ranking!