スタイルシート
ホームページ作成(無料)
Pickup
HTMLNo3のソースを表示
スタイルシートの説明の前に、HTMLNo3のソースを表示してください。前のHTMLコードと比較するとスッキリしていると思います。
スタイルをすべて<style type="text/css">~</style>の中に記載しました。今までのHTMLソースと見比べてみてください。
- 今まで ⇒ style="background-color:#*******"
- 今回 ⇒ background-color:#*******
今までとの違いは、style=""が無くなっただけです。後は一緒です。
01.<style type="text/css">
02.<!--
03.body { text-align: center }
04.a:link { color: #0000cd }
05.a:visited { color: #800080 }
06.a:hover { color: #fffacd; background-color: #d2b48c }
07.a:active { color: #ffffff }
08.div.a { width: 700px;}
09.p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
10.div.c { border: #006400 5px dotted; width: 550px; padding: 10px; text-align: left }
11.-->
12.</style>
02.<!--
03.body { text-align: center }
04.a:link { color: #0000cd }
05.a:visited { color: #800080 }
06.a:hover { color: #fffacd; background-color: #d2b48c }
07.a:active { color: #ffffff }
08.div.a { width: 700px;}
09.p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
10.div.c { border: #006400 5px dotted; width: 550px; padding: 10px; text-align: left }
11.-->
12.</style>
01. 02. 04. 05. 06. 07. 11. 12. 説明は必要ないと思います。
- 03. ⇒ ブラウザの画面表示される部分を中央に揃えます。
- 08. ⇒ aの前に「.」ピリオドをつけるとclassで使用できます。
今回使用しているのがdivに使用したスタイルなのでdiv.aとしました。.aで囲んだ部分の横幅を700pxに指定。
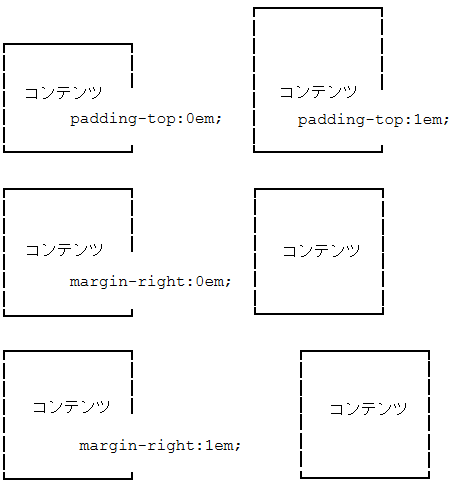
- 09. 10, ⇒ padding:5px 0px 5px 1em;
上 右 下 左の順で指定されます。数字1つだけ記載すると「padding:1em;」まとめて上右下左を指定できます。
top(上)right(右)bottom(下)left(左)単独で指定する事もできます。
paddingは、コンテンツの持っている空間(中)、mrginはコンテンツの空間(外)を調節します。

1ページだと寂しいので、もう1ページ作成してみましょう。
下のHTMLNo4をコピーして、「 index.html 」に名前を変更してください。
フォルダも新規に作成し、下のように作成してください。

HTMLコードNo4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_Jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>タイトル</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
<style type="text/css">
<!--
body { text-align: center }
a:link { color: #0000cd }
a:visited { color: #800080 }
a:hover { color: #fffacd; background-color: #8fbc8f }
a:active { color: #ffffff }
div.a { width: 700px;}
p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
td.c { background-color: #3cb371; color: #ffffff; text-align: center }
td.d { background-color: #008000; border-color: #008000; color: #ffffff; text-align: center; font-size:x-small }
td.e { background-color: #3cb371; border-color: #3cb371; text-align: center; font-size:x-small }
-->
</style>
</head>
<body>
<div class="a">
<h1><img src="images/" width="468" height="60" alt="タイトルロゴ"></h1>
<p class="b">Home | <a href="web/index.html" title="下のページへ">Menu</a> | <a href="mailto:~">Mail</a> |</p>
<table border="0" cellspacing="0" cellpadding="0" width="630">
<tr valign="top">
<td width="130">
<table border="1" cellspacing="0" cellpadding="5" width="100%">
<tr><td class="d">目次</td></tr>
<tr><td class="e">1</td></tr>
<tr><td class="e">2</td></tr>
<tr><td class="e">3</td></tr>
<tr><td class="e">4</td></tr>
<tr><td class="e">5</td></tr>
<tr><td class="e">6</td></tr>
<tr><td class="e">7</td></tr>
</table>
</td>
<td width="500">
<table border="0" cellspacing="5" cellpadding="5" width="100%">
<tr><td class="c">☆</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>解説は https://www.syousai.com/txt/outside.html を参考にしてください。</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
</table>
<br>
<table border="0" cellspacing="5" cellpadding="5" width="100%">
<tr><td class="c">▲</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
</table>
</td></tr>
</table>
<br>
<hr>
<address>Copyright(C) ~.All rights reserved.</address>
</div>
</body>
</html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_Jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>タイトル</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
<style type="text/css">
<!--
body { text-align: center }
a:link { color: #0000cd }
a:visited { color: #800080 }
a:hover { color: #fffacd; background-color: #8fbc8f }
a:active { color: #ffffff }
div.a { width: 700px;}
p.b { background-color: #228b22; padding: 5px 0px 5px 1em; text-align: left }
td.c { background-color: #3cb371; color: #ffffff; text-align: center }
td.d { background-color: #008000; border-color: #008000; color: #ffffff; text-align: center; font-size:x-small }
td.e { background-color: #3cb371; border-color: #3cb371; text-align: center; font-size:x-small }
-->
</style>
</head>
<body>
<div class="a">
<h1><img src="images/" width="468" height="60" alt="タイトルロゴ"></h1>
<p class="b">Home | <a href="web/index.html" title="下のページへ">Menu</a> | <a href="mailto:~">Mail</a> |</p>
<table border="0" cellspacing="0" cellpadding="0" width="630">
<tr valign="top">
<td width="130">
<table border="1" cellspacing="0" cellpadding="5" width="100%">
<tr><td class="d">目次</td></tr>
<tr><td class="e">1</td></tr>
<tr><td class="e">2</td></tr>
<tr><td class="e">3</td></tr>
<tr><td class="e">4</td></tr>
<tr><td class="e">5</td></tr>
<tr><td class="e">6</td></tr>
<tr><td class="e">7</td></tr>
</table>
</td>
<td width="500">
<table border="0" cellspacing="5" cellpadding="5" width="100%">
<tr><td class="c">☆</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>解説は https://www.syousai.com/txt/outside.html を参考にしてください。</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
<tr><td>★</td></tr>
</table>
<br>
<table border="0" cellspacing="5" cellpadding="5" width="100%">
<tr><td class="c">▲</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
<tr><td>△</td></tr>
</table>
</td></tr>
</table>
<br>
<hr>
<address>Copyright(C) ~.All rights reserved.</address>
</div>
</body>
</html>
スタイルシート、HTMLNo3のソースを表示。パソコン付属のテキストエディタを利用した、初心者向け無料ホームページ作成方法の解説。無料hp作成の参考に!
Top >> 無料 ホームページ作成
Access Ranking!